現在はサイトのURLは「https(SSL)」が主流になっていますね。
無料ブログで有名なアメブロも今年SSL化されたし。(私のアメブロ放置気味だけど(笑))
って別に気にしない人も多いと思うんだけど安全性が高いということでこのサイトも去年からSSL化していました。
しかし・・・
完全にSSLに対応していなかったことに先ほど気づきました(>_<)
![]()
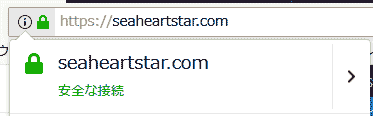
鍵マークに黄色の三角マークがついてます。
これ「http」と「https」が混在してるよってことなんです。何処かに「http」のものが読み込まれているので完全に安全なページとして読み込まれていないんですね。
去年SSL化した時はちゃんと鍵マークのみだったのに、いつから三角マークついちゃったんだよ~!
なんて思いながら早速「http」が読み込まれた原因を探しました。
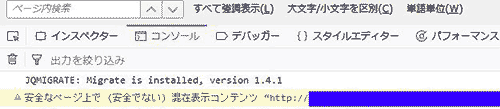
私が使っているブラウザはFirefoxなので「F12」を押して「コンソール」を表示させます。

httpから始まるURL発見!
どうやらCSSをカスタマイズする時にうっかりhttpの画像を入れてしまっていた模様。
こんなうっかり八兵衛なことは日常茶飯事なんだなぁ。
そんな訳で速攻削除!

これでちゃんとSSL化出来ました♪
良かった、良かった(´∀`)
って今週末にクレイのレッスンがあるのに粘土全然触ってないよ(笑)